Speed up your web development with Flowbite Svelte
Flowbite Svelte is an official Flowbite component library for Svelte. All interactivities are handled by Svelte.
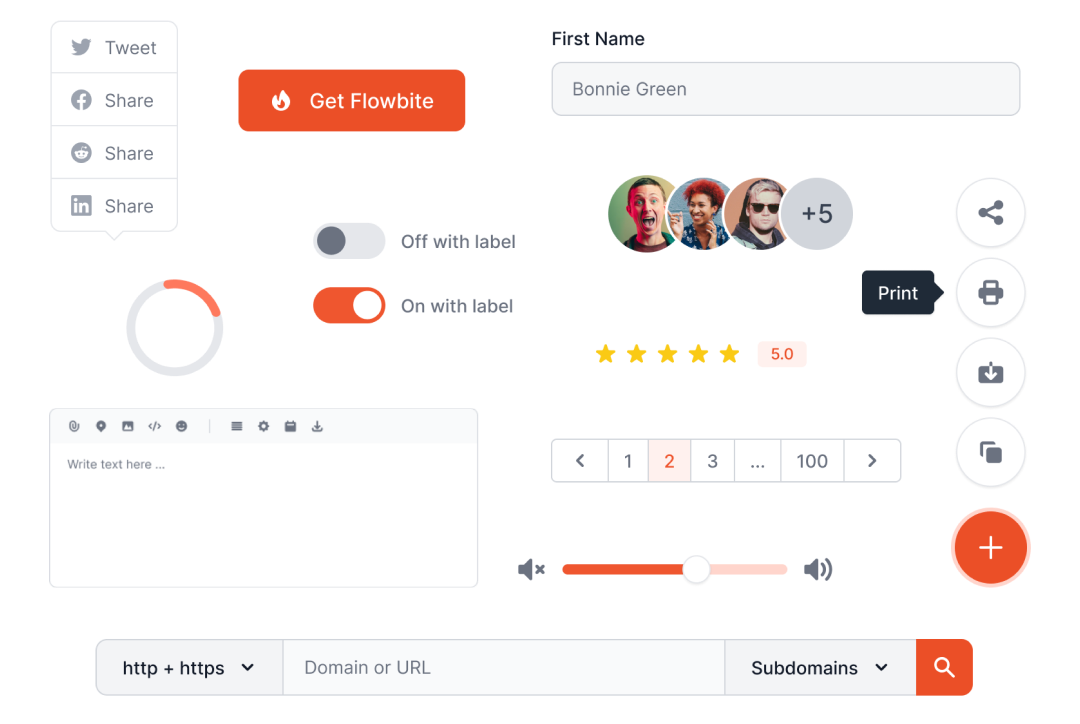
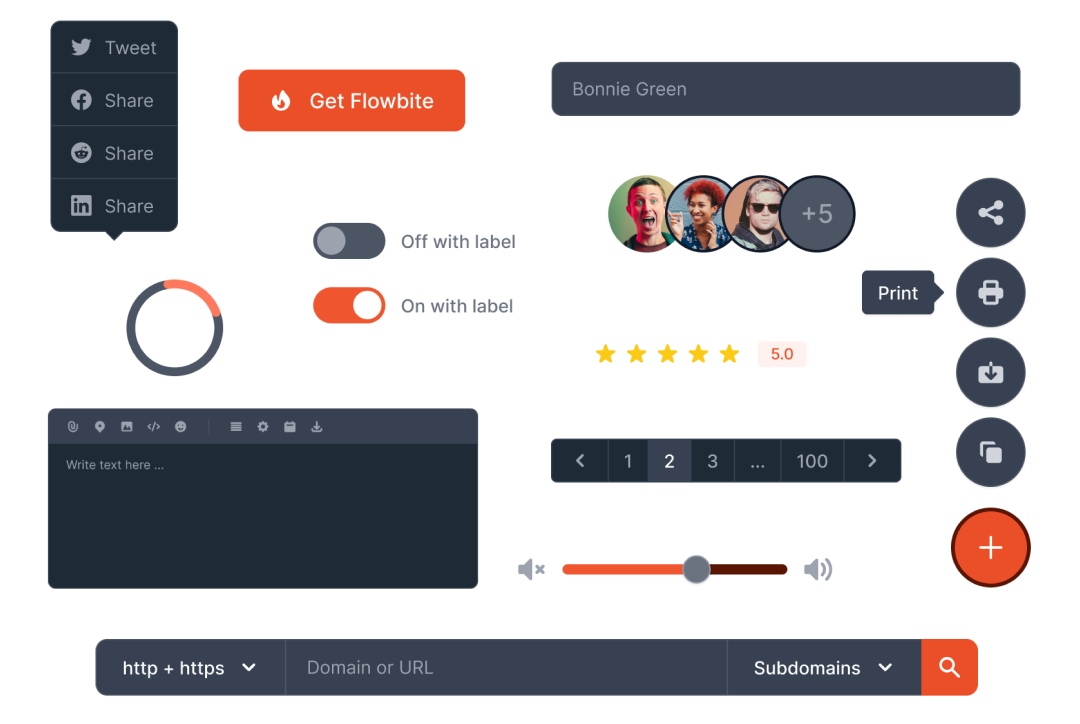
Svelte UI components
Explore the whole collection of over 57 open-source UI components and interactive elements built with Svelte and Flowbite
Flowbite provides a robust set of design tokens and components based on the popular Tailwind CSS framework. From the most used UI components like forms and navigation bars to the whole app screens designed both for desktop and mobile, this UI kit provides a solid foundation for any project.
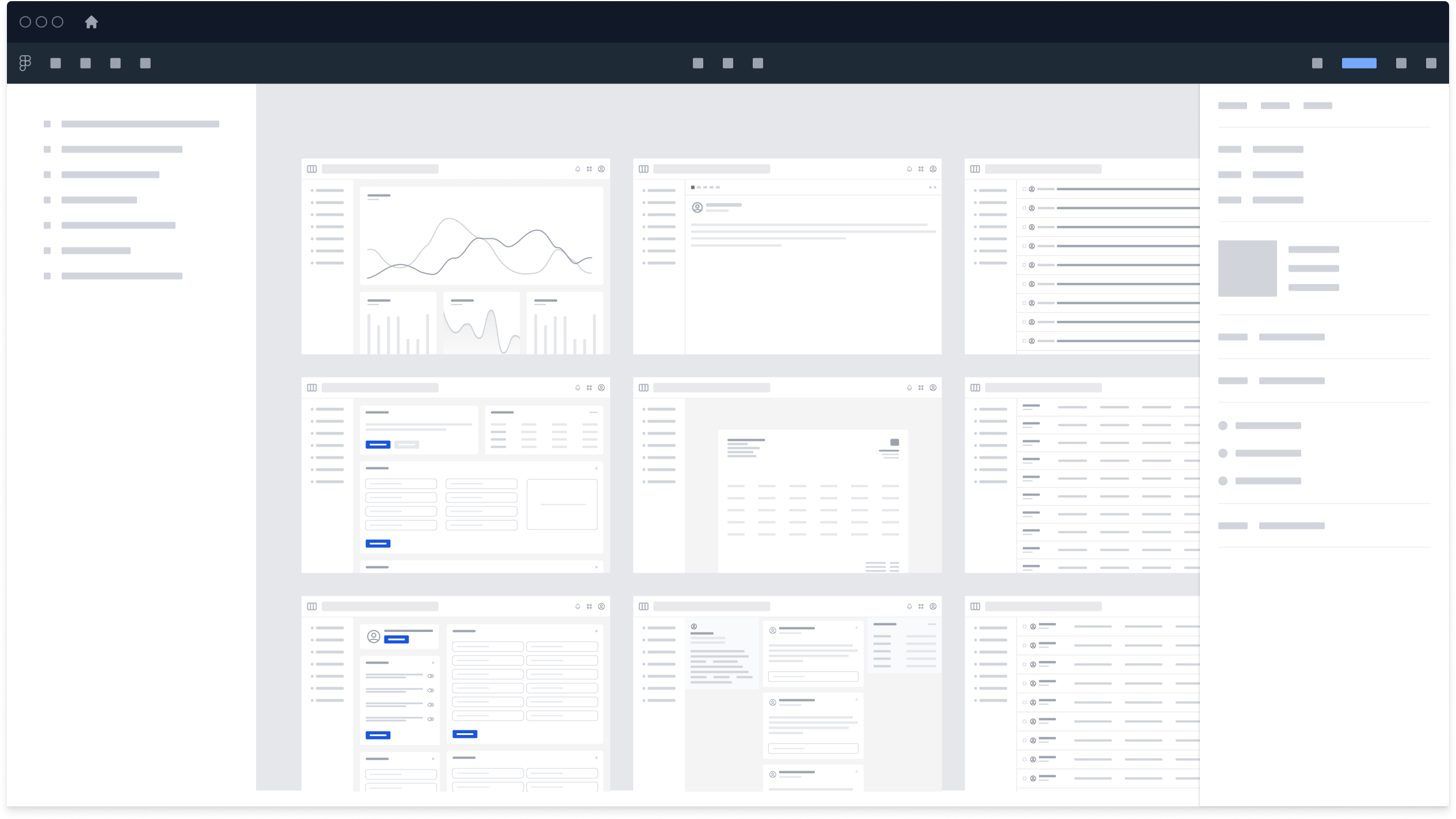
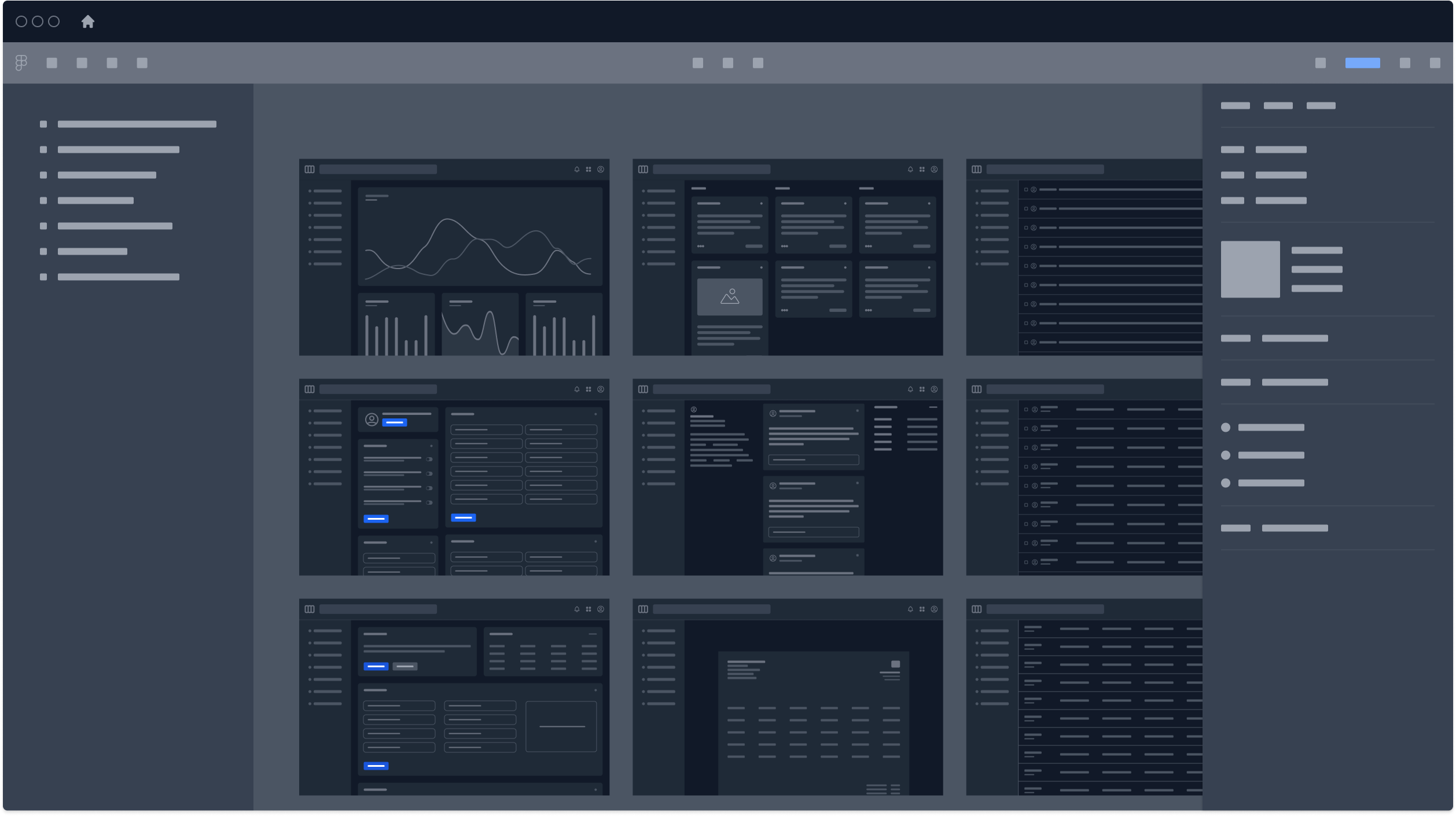
Designing with Figma components that can be easily translated to the utility classes of Tailwind CSS is a huge timesaver!
4,044
Stars on Github
2,376,987
Downloads on NPM
13,000
Figma duplicates
657
Discord members online
Design with Figma
Track work across the enterprise through an open, collaborative platform. Link issues across Jira and ingest data from other software development tools.
Our design system is being used by a large number of devs:
Community contributors
Join the open-source community by contributing to the Flowbite Svelte Library and become one of the highlighted members
Join the community
Become a member of a community of developers supporting by Flowbite
Get started
Explore our Svelte UI components – easily create clean, accessible web designs. Begin your journey and enhance your projects today.